




Eine gute Stunde mit Daniel — als Video, Audio-Podcast, Text und PDF-Präsentation.
Du wählst dein Wunschthema und bestimmst dein Tempo.
Media Creator und Journalist mit Schwerpunkt Digitales und Medienwandel. Sowie Digitalstratege für Medien, Podcasting und Audience Engagement. Kann ich bei einem eigenem oder redaktionellem Projekt unterstützen?
Das Blog von John Gruber gibt es schon ewig. Es ist fester Bestandteil meiner Blog-Lese-Tour1. Ich mag die Beständigkeit. Des Designs. Der Inhalte. Das Sponsor-der-Woche-Konzept. Seine langen Auslassungen über Apple. Seine vielen kurzen Linkpostings. Die Regelmäßigkeit. Ich habe mich gefragt, warum ich das Blog so gerne besuche. Vielleicht weil es wie das alte Lieblingscafé in der Heimat ist. Und vor allem: Was hat John Gruber zu den Apple- und Netz-Themen der Woche zu sagen? Sagt er überhaupt was?
Das ist doch wie bei den Lieblingspodcasts. Und gute Blogger leisten etwas ähnliches wie gute Podcast-Hosts – nur halt ohne Ton. Sie führen durch die Themen, sorgen für Austausch und kreieren eine virtuelle Community, wie es gute Podcasts gelingt. Damit die Lesenden sich wohlfühlen – und nicht nur für den einen guten Blogtext kommen, sondern immer und immer wieder – weil sie dabei sein wollen. Nicht ohne Grund werden Podcasts Hosts, Gastgeber und keine Moderatoren genannt. Klar sind Blogger Autoren, aber das Begleiten durch Themen, Postings und Diskussionen ist am Ende so viel mehr. Gut, dass mich Gruber dran erinnert hat. Auf einmal frage ich mich nicht mehr, wie ich es schaffe häufiger zu bloggen. Ich frage mich, wie ich die Leserschaft heute anregen, inspirieren, informieren kann – damit sie eine gute Zeit haben. Game-Changer.
Ich sehe, was du da machst. Müsste man eigentlich jedem Creator-Service zurufen, der ein neues Feature einführt. Steady startete mit dem Members-Management und bietet Creators nun auch Newsletter und eine Seite für Members und Neugierige. Substack macht längst nicht mehr nur Newsletter, sondern auch Podcast- & Video-Hosting – plus eigene Social-Funktionen. Patreon ist nicht nur das Youtuber- und Podcaster-Bezahlsystem, sondern sieht sich als Community-Dienstleister. Heute sind mir zwei weitere Services aufgefallen, die immer mehr zur Plattform werden.

Gumroad ist als Online-Shop für Creator angetreten, damit sie digitale Produkte über ihre Social-Kanäle verkaufen können. Jetzt bietet Gumroad auch einen ersten Webseiten-Builder, der künftig der Schwerpunkt des Dienstes ist.

Beehiiv ist international bisher als das Newsletter-Konkurrenz-Produkt zu Substack aufgefallen – wobei der Schwerpunkt stärker beim Marketing liegt. Jetzt bietet Beehiiv auch einen Website-Builder an. Mit dem Versprechen: Schöne Webseiten ohne auch nur eine Zeile Code schreiben zu müssen. Das dürfte die Zielgruppe „Von WordPress müde“ ansprechen.
Das praktische an Webseiten-Buildern: Von dort sind es nur wenige Schritte um auch all die anderen Funktionen wie Podcasting, Community oder Kurse möglich zu machen. Wie lange es dauert, bis alle den gleichen Funktionsumfang einer Creator Plattform haben?
Ja, ich weiß. Ich berichte euch von meinem Chatbot und es gibt nichts auszuprobieren. Wie langweilig. Aber das ändern wir mit meinem persönlichen Projekt für die kommenden Monate. Für mein Blog werde ich einen Bot erstellen. Der soll nicht nur meinen Blogcontent kennen, sondern auch ein Problem lösen: Kontakt-Anfragen smarter als ein Kontakt-Formular entgegennehmen und auch schon die ersten Fragen beantworten können. Im besten Fall kann jemand sogar nachfragen, wann die E-Mail oder Anfrage an mich voraussichtlich beantwortet wird.
Folgende Ideen habe ich:
Habt ihr noch Ideen, was der Chatbot anbieten könnte? Ich lege schon mal los und euch in Kürze einen ersten Test zeigen.

Schon lange haben Blogs ihr bloggiges Aussehen gegen die monotone Überschrift-, Keyvisual-, Teaser- und Link-Kombi eingetauscht. Die Vielfalt der WordPress-Theme-Welt lässt grüssen. Timelines, Kurzbeiträge, Linkpostings … irgendwie ein bisschen aus der Mode gekommen.
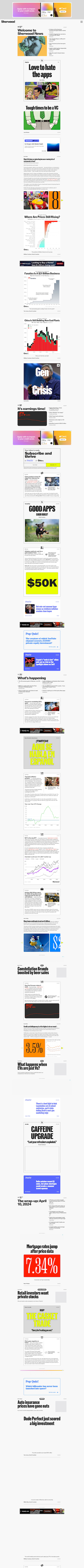
Ausgerechnet eine Finanznachrichtenwebseite hat gerade einer der bloggigsten und tollsten Startseiten in diesem Internet. Sherwood News ist auf die GenZ ausgerichtet und liefert eine Timeline mit vielen unterschiedlichen Formaten, die jeweils zum Inhalt passen. Ich mag zum Beispiel die Übersichts-Box mit neuen oder noch nicht selbst umgesetzten Themen, die zu den Artikeln anderer Medien verlinkt sind.
Ich habe einen Chatbot programmiert. Vor zwei oder drei Wochen hätte ich noch nicht gedacht, dass ich diesen Satz schreiben werde. Da bin ich echt stolz drauf. Das war jetzt für mich kein Noonien-Soong-Moment, als er den Androiden Data fertigstellte und aktivierte … nein – es flossen auf einmal verschiedenste Themen der letzten beiden Jahre zusammen, zwei Probleme konnte ich lösen, hatte meine erste KI-Anwendung erstellt und nun kann ich mit dieser Grundlage solch einen Bot auch für verschiedene Medienprojekte umsetzen.
Dieser Bot ist richtig programmiert. Nicht mit einem No-Code-Tool, sondern mit dem React-Framework Next.js und TypeScript. Über die OpenAI-API nutze ich ein ChatGPT-Model und habe für die Deployments die Vercel-Infrastruktur ausgesucht. Während der Schul- und Uni-Zeit habe ich verschiedene Web-Anwendungen (PHP, CGI, JS) programmiert, aber mit dem Start des Volontariats ist das Thema ganz aus dem Fokus gekommen. Während der Pandemie habe ich wieder angefangen, mich mit Web-Apps zu beschäftigen und mein Wissen aufgefrischt. So richtig zum Einsatz kommen neue eigene Projekte aber erst seit diesem Jahr. Denn: Die passenden Anwendungsfälle sind da. Wie beim Chatbot.
Was mich beim Thema Chatbot geärgert hat: Die verschiedenen Chatbot-Services sind ganz schön teuer, wenn man die Bots ernsthaft einsetzen möchte. Für private oder kleinere Projekte muss man mindestens 20 Euro im Monat bezahlen, wenn man das Wissen der eigenen Homepage nutzen möchte. Das geht bei Zapier zu diesem Preis, aber die Inhalte muss man noch einmal separat aktuell bei Zapier hinterlegen. An einer automatischen Aktualisierung wird noch gearbeitet. Ich bin auch ein Fan von den Live-Chats auf einer Homepage, um gut für User erreichbar zu sein. Eine gute Lösung ist Crisp, aber da stehen dann auch noch mal rund 90 Euro auf dem Monats-Ausgaben-Zettel.
Warum also nicht selber machen? Endlich eine neue Web-App umgesetzt, dann auch noch mit KI und der Betrieb ist um Längen günstiger. Ich muss nur die OpenAI-Nutzung neben dem Hosting regelmässig zahlen.
Vielleicht könnt ihr meinen Chatbot auch demnächst hier im Blog ausprobieren. Vielleicht ein zeitgemäßer Ersatz der Kontakt-Seite mit den Formularen. Cool wäre es ja, wenn der Bot sogar berechnen könnte, wann mit der Antwort auf eine Mail zu rechnen ist. Mal sehen. Habt ihr Ideen für meinen Blog-Bot? Schreibt es gerne in die Kommentare.
Schreibe einen Kommentar