In dieser Woche hat ein Tweet besonders für Beachtung gesorgt. Als ich Neujahr über Dinge twitterte, die sich ändern, gab es für den folgenden Tweet von euch besonders viele Reaktionen:
Webdesign in 2014: Slider verschwinden, Videos ersetzen Textflächen http://t.co/Dsm6L0JHtb #wassich2014ändert
?Daniel Fiene () January 1, 2014
Das Interesse an dem Thema kann ich verstehen: Als Leute die regelmä?ig in dieses Internet reinschreiben, sollten wir uns von Zeit zu Zeit fragen, ob die Seiten noch passen, die wir mit unseren Inhalten befüllen. Ich bin kein Design-Guru, aber ich habe dennoch über Stiländerungen nachgedacht. Was gut ist: Oft können wir die Ideen schon mit Hausmitteln realisieren.
Hier ist mein kleiner Guide für Webdesign in 2014.
Ein Versprechen: Es wird nicht um Flat-Design gehen.
Als Service: Kreuze einfach an, welche Punkte für deine Seiten spannend sind.
[ ] Erledigt [ ] Noch offen: Auf die Textlänge kommt es an
Ja, Longform* ist hipp. Longform ist der Schokokuchen des Internets. Ab und zu ganz lecker, besonders am Wochenende und wenn es drau?en kalt und nass ist. Aber der Durchschnittsmensch konsumiert nicht jeden Tag einen Schokokuchen. Vor allem Gebrauchstexte sollten kurz und prägnant sein. Oft ergeben schon drei oder vier Absätze mit je drei bis vier Sätzen einen völlig ausreichenden Artikel ?vielleicht lässt sich so auch die Frequenz neuer Veröffentlichungen erhöhen.
[ ] Erledigt [ ] Noch offen: Auf den Screen kommt es an

Wenn sich meine Webseite an den Endverbraucher richtet, würde ich die 2014 als erstes für mobile Geräte testen und dann erst für den stationären Rechner. Im Geschäftsumfeld sieht dies schon wieder ganz anders aus.
Es hat 2013 Webseiten-Relaunchs gegeben, die ohne ein responsives Design ausgekommen sind. Dafür fehlt mir das Verständnis. Was bei kleineren Magazinen und Blogs dazu gehört, scheint in Deutschland bei gro?en Webseiten die Ausnahme zu sein.
Ausnahme von der Ausnahme: Die ARD. Der Relaunch von tagesschau.de, daserste.de, sportschau.de & co. tritt den Beweis an, dass ein responsives Layout auch bei sehr gro?en Webseiten funktioniert. Hörtipp: Mit dem Designer der ARD haben wir über diese Herausforderung in „Was mit Medien“ gesprochen - hört seine Einblicke bei DRadioWissen noch einmal nach (zweites Thema in der Sendung).
[ ] Erledigt [ ] Noch offen: Auf den Header kommt es an
Schock: Wenn du überlegst einen Bilderslider auf deiner Webseite einzuführen, kommt jetzt ein Motivationskiller: Die ersten Webmaster schmei?en die Slider schon wieder von ihren Startseiten.
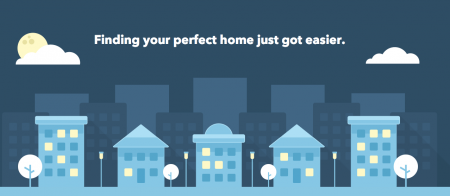
Hero Areas sind jetzt das nächste Ding. Das sind meistens gro?flächige Illustrationen, die sich beim Scrollen bewegen und wenig Text integrieren, um den Sinn der Seite zu erklären. Ein Beispiel findest du hier:

[ ] Erledigt [ ] Noch offen: Auf die Minimalität kommt es an
 Opulente Fotos treffen auf gro?zügige Flächen, Freiräume und ?bersichtlichkeit. Das ist keine Revolution. Das ist nichts neues. Aber je turbulenter die Informationsflut im Netz tobt, desto stärker sind diese Stilmittel gefragt. Auch 2014 gilt: Weniger ist mehr. Viele Webseiten haben deswegen sogar eine ihrer Sidebars gestrichen. Einige Webseiten kommen sogar ganz ohne aus; und es funktioniert.
Opulente Fotos treffen auf gro?zügige Flächen, Freiräume und ?bersichtlichkeit. Das ist keine Revolution. Das ist nichts neues. Aber je turbulenter die Informationsflut im Netz tobt, desto stärker sind diese Stilmittel gefragt. Auch 2014 gilt: Weniger ist mehr. Viele Webseiten haben deswegen sogar eine ihrer Sidebars gestrichen. Einige Webseiten kommen sogar ganz ohne aus; und es funktioniert.
Ein zeitloses Beispiel ist das law blog von Udo Vetter.
Minimalität betrifft vor allem aber auch Startseiten! Einige Blogs und vor allem magazinige Seiten streichen das Snippet aus ihren Teasern. Ein Link auf einen Artikel besteht nur noch aus dem Foto, einer ?berschrift und ggf. noch aus einer ergänzenden ?berschrift. Wer liest das sonst?
Themetipp: Ich bin ein gro?er Fan von dem Design Pocket. Wenn du noch ein Theme für dein WordPress-Blog suchst, würde ich hier direkt zuschlagen.
[ ] Erledigt [ ] Noch offen: Auf die Details kommt es an
Hast du ein Favicon für deine Seite? Das haben die meisten. Was viele aber nicht haben: Ein Icon für die Bookmarks auf dem iPhone und iPad.
Meine Blogleser, die sich mein Blog als Icon auf ihren Auswahlbildschirm lesen, haben dieses traurige Erlebnis:
![]()
Als Icon wird einfach ein suboptimaler Screenshot von der Seite angefertigt. In dieser Sache muss ich für mein Blog auch noch tätig werden. Zum Glück gibt es hierfür Tools:
 Hongkiat.com erklärt, wie wir unsere Seite um ein reguläres Favicon und um ein Icon für iOS ergänzen. MakeAppIcons.com schneidet unsere Icons gleich für alle Systeme zu.
Hongkiat.com erklärt, wie wir unsere Seite um ein reguläres Favicon und um ein Icon für iOS ergänzen. MakeAppIcons.com schneidet unsere Icons gleich für alle Systeme zu.
Zum nächsten Detail: Wenn dich auch deine Vorschau-Bilder auf Facebook nerven, hilft Steinar Knutsen weiter.
Wo wir schon beim Thema sind: Sind die Beschreibungen bei deinem Facebook-, Twitter-, G+-, YouTube-, Spotify- und Xing-Profil aktuell?
Sicherheitstipp: Bei allfacebook.de ist erklärt, wie wir unsere Facebook-Seiten nach den neusten Designänderungen abmahnsicherer halten und das Impressum korrekt einbinden.
[ ] Erledigt [ ] Noch offen: Auf den Kontext kommt es an
Zwei Dinge zum Kontext.
Erstens. In Deutschland haben wir vier Webseitentypen: Blogs, Google-Suchergebnisseiten, Amazon-Shopping-Seiten und Spiegel-Online-Textwüsten. Alle anderen Seiten lassen sich in diese vier Kategorien einsortieren. Uns Journalisten und Inhalte-Produzenten stehen hiervon gerade einmal zwei Kategorien zur Verfügung. Das macht aber nicht immer Sinn. Die Ressort-Einteilung ?la Spiegel Online macht für die Online-Dependance eines Printprodukts Sinn, aber warum ist das bei Fernsehsender- und Radiowebsiten genauso? Warum ziehen lineare Medien ihre Präsenzen nicht auch linear auf? Warum denken die nicht in Zeitleisten? Webdesign muss sich stärker an den Kontext des Mediums orientieren.
Zweitens. Für 2014 rufe ich die Rückkehr der guten alten Blogroll aus. Vielleicht sogar in Form einer kommentierten Linkliste. Bei der Verteilung unserer Inhalte sollten wir uns nicht alleine auf das Verteilen der Links auf Social-Media verlassen.
[ ] Erledigt [ ] Noch offen: Auf die Form kommt es an
Video verdrängt Text. Gähn. Oft gehört. Diesmal wirklich? Das Argument von The Next Web erscheint mir plausibel. Zugegeben: Text ist weiterhin die prägende Form im Netz. Doch die technischen Hürden Videos einzusetzen und vor allem auch zu konsumieren sind so gering wie nie. Wenn wir uns fragen, ob an einer Stelle ein Video oder Text besser ankommt, zählt zumindest die Ausrede „kann die Hälfte der Besucher eh nicht sehen“ nicht mehr.
Fast alle schauen Video. 2006 noch 28%. 2013 sind es 76%. Bei <30 Jahren sind es sogar 95%.
[ ] Erledigt [ ] Noch offen: Auf die Schrift kommt es an
2014 müssen Verdana, Arial und Times New Roman wirklich nicht mehr sein. Die Lösung hei?t Webfonts, steht nicht mehr nur den Geek-Browsern zur Verfügung, sondern ist seit dem letzten Jahr sogar W3C-Standard. Eine Einführung in Webfonts gibt es bei macprovideo.com oder bei mediaevent.de.
Wer sich nicht sicher ist, kann sich von Hendryk Schäfer beraten lassen. Der hat davon Ahnung.
Gute Seiten …
Wenn ich HTML5-Guru und Illustrator wäre, würde ich meine Seite so wie die hier machen. Das hat schon was. Aber zurück zur Realität:

Richtig gut finde ich die Seite von Richard Gutjahr. Ich habe keine Aktien in dem Design, sondern lobe aus ?berzeugung: Schon bevor viele Stilmittel zum Trend wurden, hat Richard die bei sich im Blog eingesetzt. Zunächst mochte ich seine untypische Blogstartseite nicht. Heute bin ich überzeugt. Ich mag den schlichten Aufbau der Artikel und die Details, wie die Blätterfunktion am linken und rechten Rand der Seite ?hier hat Richard die mobile Nutzung mitgedacht.
… schlechte Seiten!
Bei einem Stilmittel bin ich mir unsicher: Die OnePage-Designs. Die Navigation schwingt mit und wenn ich von der Startseite zum Impressum möchte, scrollt die ganze Seite an mir vorbei: Die ?ber-mich-Seite, das Portfolio, die Anfahrtsbeschreibung … muss das sein? (Hier ein Beispiel von einem OnePage-Theme)
Eine Sache lässt mich aber auch im Jahr 2014 noch ratlos zurück: Es geht um Blogs. Je erfolgreicher, desto hässlicher.
Was sind eure Webdesign-Tipps für 2014?
Kommentiert